Page 1 of 1
| Changing link colour in popup timetable? 13/02/2021 at 15:25 #137204 | |
|
DonRiver
176 posts |
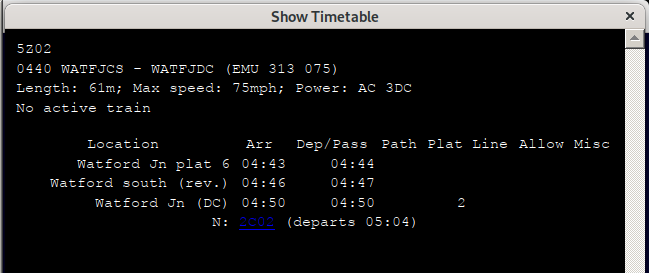
Hiya, At some point in the last six months, references to other timetables became clickable links in the popup timetable. This is a very nice and very welcome feature. How do I change the colour though? With my preferred template they appear as dark blue on black, and almost illegible:  My timetable CSS: ``` h1 { color:white; text-align:left; font-size:10pt; } body { font-family:"Monospace", "Consolas", monospace; font-size:8pt; background-color:black; color:white; } table { border-collapse:collapse; font-size:8pt; width:100%; background-color:black; color:white; } table,th,td { color:white text-align:left; padding:1px; } th { background-color:black; font-weight:normal; color:white } tr.locpass{text-align: right;} tr.locstop{text-align: right;} td.locpass{text-align: right;} td.locstop{text-align: right;} td.arr{} td.dep{} td.path{} td.plat{} td.line{} td.engallow{} td.pathallow{} td.misc{} td.acts{text-align: center;} th.loc{text-align: right;} th.arr{} th.dep{} th.path{} th.plat{} th.line{} th.engallow{} th.pathallow{} th.misc{} th.id{display:none;} td.id{} th.desc{display:none;} td.desc{} th.notes{display:none;} td.notes{} th.char{display:none;} td.char{} th.status{display:none;} td.status{display:none;} th.delay{display:none;} td.delay{} th.ars{display:none;} td.ars{} ``` Post has attachments. Log in to view them. (named for the one in Tasmania, not in Russia) Last edited: 13/02/2021 at 15:26 by DonRiver Reason: None given Log in to reply |
| Changing link colour in popup timetable? 13/02/2021 at 15:38 #137205 | |
|
DonRiver
176 posts |
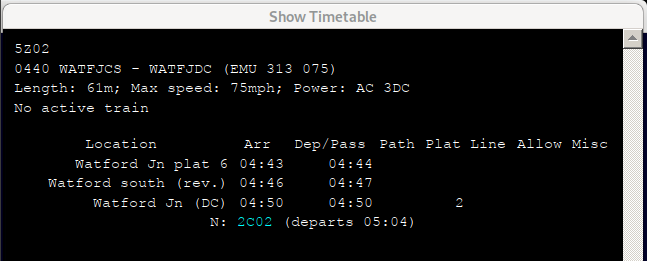
Ah! I figured it out. Needed to add: a { color:cyan; text-decoration: none; } I'll put the full CSS in the thread with the others.  Post has attachments. Log in to view them. (named for the one in Tasmania, not in Russia) Log in to reply |