Page 1 of 3
| Show Timetable Popup Templates 03/07/2020 at 17:10 #128891 | |
|
headshot119
4870 posts |
Please use this thread to share CSS templates for customising the Show Timetable Popup window. Attach a screenshot of what your template looks like. "Passengers for New Lane, should be seated in the rear coach of the train " - Opinions are my own and not those of my employer Log in to reply |
| CSS Alternatives - Timetable Window 03/07/2020 at 17:13 #128893 | |
|
agilchrist
258 posts |
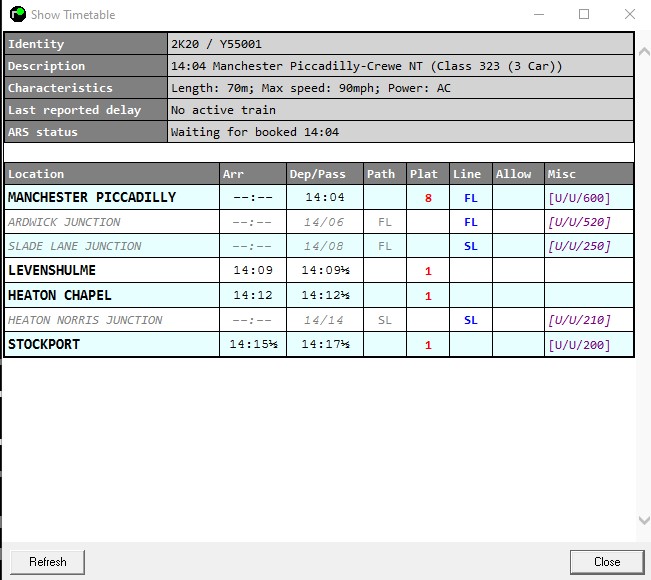
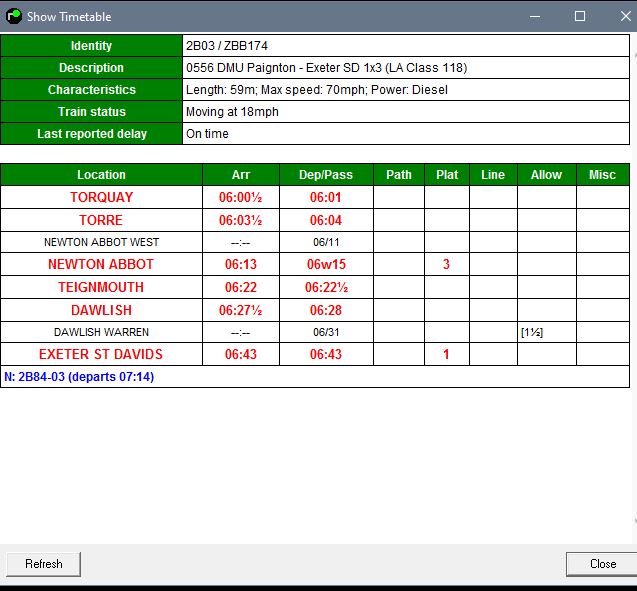
Here is one alternative CSS for the Show Timetable Window (it wont be to everyones taste but it shows what can be done) You paste the entire text below into the CSS for show timetable in the F3 options ---------------------------------------------------------------------------------- h1{color:blue;text-align:left;font-size:12pt;} body{margin:1px; font-family:Consolas;border: 1px solid black;} table{border-collapse:collapse;font-size:10pt;width:100%} table,th,td{border: 1px solid black;text-align:left;padding:3px;} th{color:white;background-color:#808080;font-weight:bold;} tr.alternate1{background-color:#e6ffff;} tr.alternate2{background-color:white;} tr.locpass{font-style:italic;color:gray} td.locstop{font-size:11pt;font-weight:bold;} td.arr{text-align:center;font-family:Courier New;} td.dep{text-align:center;font-family:Courier New;} td.path{text-align:center;font-style:normal} td.plat{text-align:center;font-style:normal;font-weight:bold;color:red} td.line{text-align:center;font-style:normal;font-weight:bold;color:blue} td.engallow{} td.pathallow{} td.misc{color:purple} td.acts{text-align: center; background-color: #D3D3D3} th.loc{} th.arr{} th.dep{} th.path{} th.plat{} th.line{} th.engallow{} th.pathallow{} th.misc{} th.id{} td.id{background-color: #D3D3D3} th.desc{} td.desc{background-color: #D3D3D3} th.notes{} td.notes{background-color: #D3D3D3} th.char{} td.char{background-color: #D3D3D3} th.status{} td.status{background-color: #D3D3D3} th.delay{} td.delay{background-color: #D3D3D3} th.ars{} td.ars{background-color: #D3D3D3} 
Post has attachments. Log in to view them. Blessed are the true believers, for only they shall walk the Path, and they shall be welcomed unto the realm of the Ori and made as one with Them. Last edited: 03/07/2020 at 17:15 by headshot119 Reason: None given Log in to reply |
| Show Timetable Popup Templates 03/07/2020 at 17:52 #128901 | |
|
jc92
3726 posts |
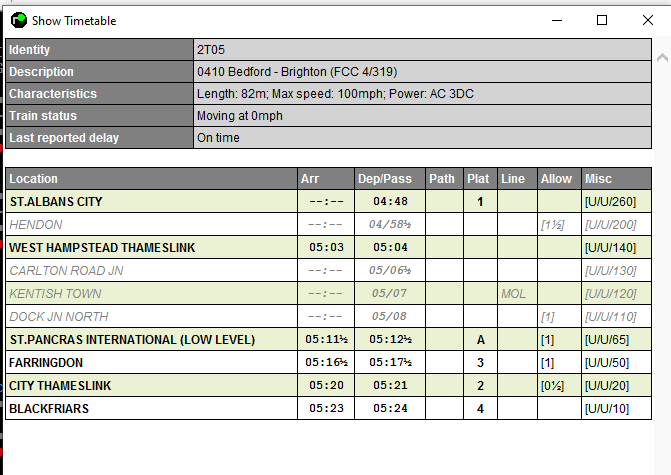
A very basic modification from me - Locations, times and platforms all appear bold for a stopping point, and Italic light grey for a passing location. I've had a play about on West Hampstead and this is really useful for sorting between which Thameslink services are relatively fast and which are relatively slow. h1{color:blue;text-align:left;font-size:12pt;} body{margin:2px; font-family:Arial,Helvetica,sans-serif;border: 1px solid black;border:none} table{border-collapse:collapse;font-size:9pt;width:100%} table,th,td{border: 1px solid black;text-align:left;padding:3px;} th{color:white;background-color:#808080;font-weight:bold;} tr.alternate1{background-color:#EAF2D3;} tr.alternate2{background-color:white;} tr.locpass{font-style:italic;color:gray} tr.locstop{} td.locstop{font-weight:bold;} td.arr{text-align:center;font-family:Courier New; font-weight:bold;} td.dep{text-align:center;font-family:Courier New; font-weight:bold;} td.plat{text-align:center;font-style:normal;font-weight:bold;} td.line{} td.engallow {} td.pathallow {} td.misc{}  Post has attachments. Log in to view them. "We don't stop camborne wednesdays" Log in to reply The following user said thank you: Trainman525 |
| Show Timetable Popup Templates 03/07/2020 at 17:52 #128902 | |
|
Meld
1116 posts |
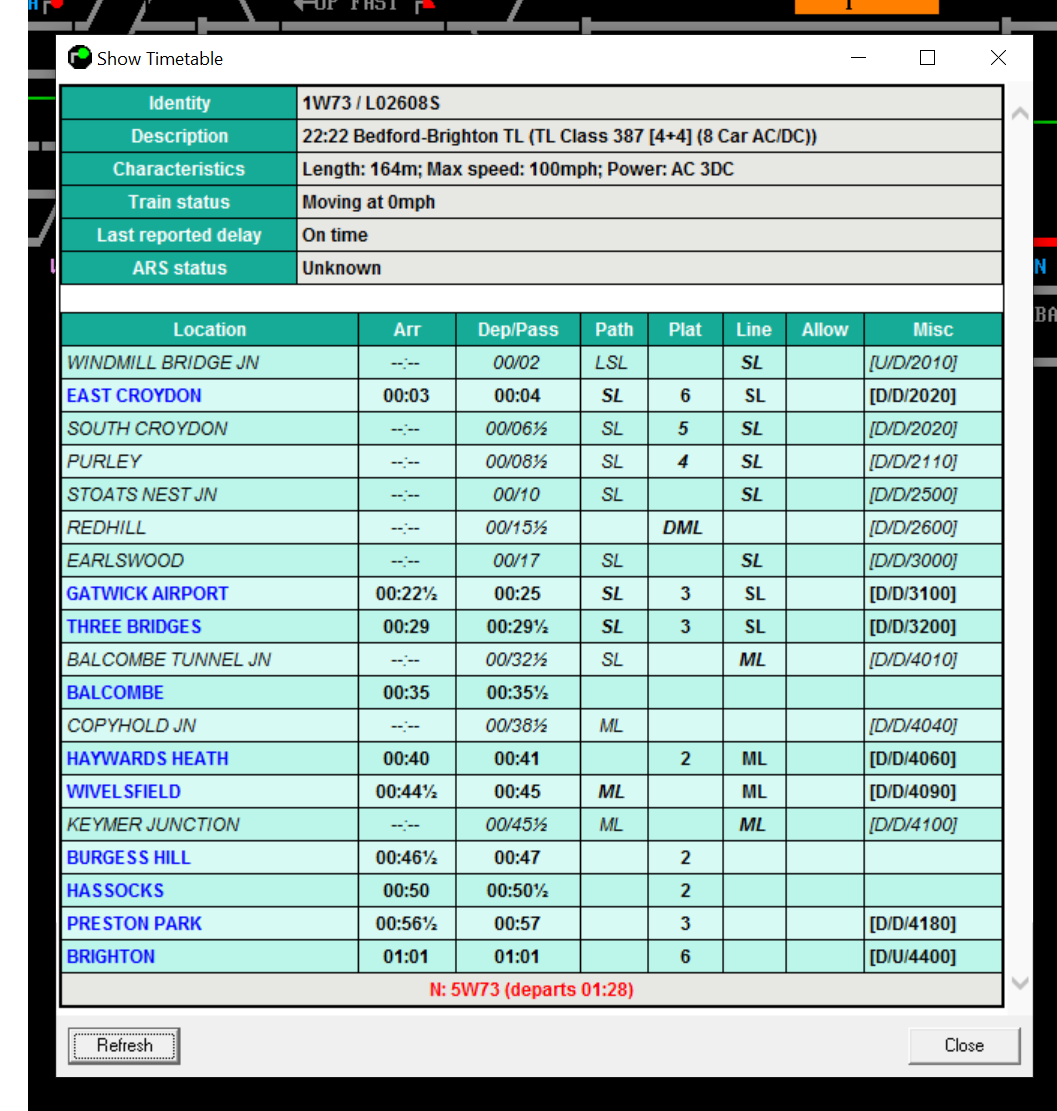
My take on an alternative CSS for the Show Timetable Window You paste the entire text below into the CSS for show timetable in the F3 options ---------------------------------------------------------------------------------- h1{color:blue;text-align:left;font-size:12pt;} body{margin:2px; font-family:Arial,Helvetica,sans-serif;border: 1px solid black;} table{border-collapse:collapse;font-size:9pt;width:100%} table,th,td{border: 1px solid black;text-align:centre;padding:3px;} th{color:white;background-color:#15ab97;font-weight:bold;} th.id{} td.id{background-color: #E7E7E4;font-weight:bold;} th.desc{} td.desc{background-color: #E7E7E4;font-weight:bold;} th.notes{} td.notes{background-color: #E7E7E4;font-weight:bold;} th.char{} td.char{background-color: #E7E7E4;font-weight:bold;} th.status{} td.status{background-color: #E7E7E4;font-weight:bold;} th.delay{} td.delay{background-color: #E7E7E4;font-weight:bold;} th.ars{} td.ars{background-color: #E7E7E4;font-weight:bold;} tr.alternate1{background-color:#bcf5ea;} tr.alternate2{background-color:#d7faf5} tr.locpass{font-style:italic;} tr.locstop{font-weight:bold} td.locpass{font-style:italic;} td.locstop{color:blue;font-weight:bold;} td.arr{text-align:center;font-familyourier New;} td.dep{text-align:center;font-familyourier New;} td.path{text-align:center;font-family:Arial,Helvetica,sans-serif;font-style:italic;} td.plat{text-align:center;font-family:Arial,Helvetica,sans-serif;font-weight:bold;} td.line{text-align:center;font-family:Arial,Helvetica,sans-serif;font-weight:bold;} td.engallow{} td.pathallow{} td.misc{} td.acts{color:red;text-align:center;font-weight:bold;background-color:#E7E7E4} th.loc{} th.arr{}   Post has attachments. Log in to view them. Passed the age to be doing 'Spoon Feeding' !!! Log in to reply The following users said thank you: bri2808, pjm38uk, officer dibble |
| Show Timetable Popup Templates 03/07/2020 at 18:05 #128904 | |
|
y10g9
895 posts |
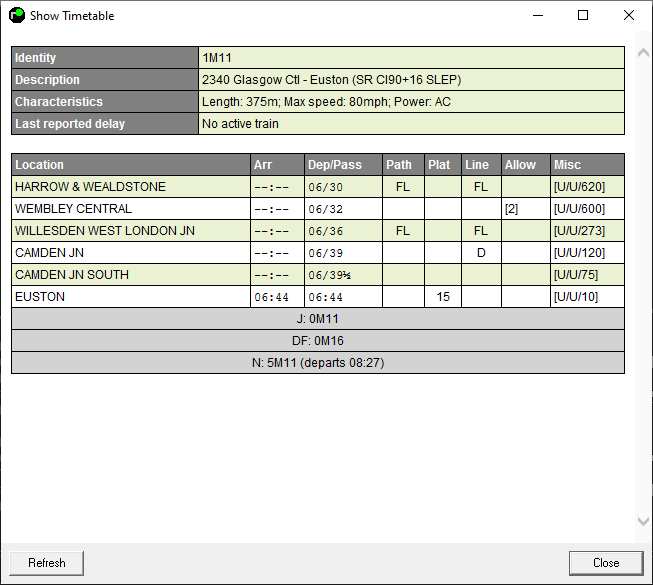
I had very little gripes with how the Show TT window was after the upgrade to V5, possibly because i had been using it for several months while testing. Changed a few things like replacing the border between the tables and the window edge, Restored the original colours and font styling to how it was in V5 (as opposed to the bolding and grey in V5.3) and then just adjusted a few alignments of the data. CSS Code said: h1{color:blue;text-align:left;font-size:12pt;}  Post has attachments. Log in to view them. Log in to reply |
| Show Timetable Popup Templates 03/07/2020 at 18:49 #128909 | |
|
jc92
3726 posts |
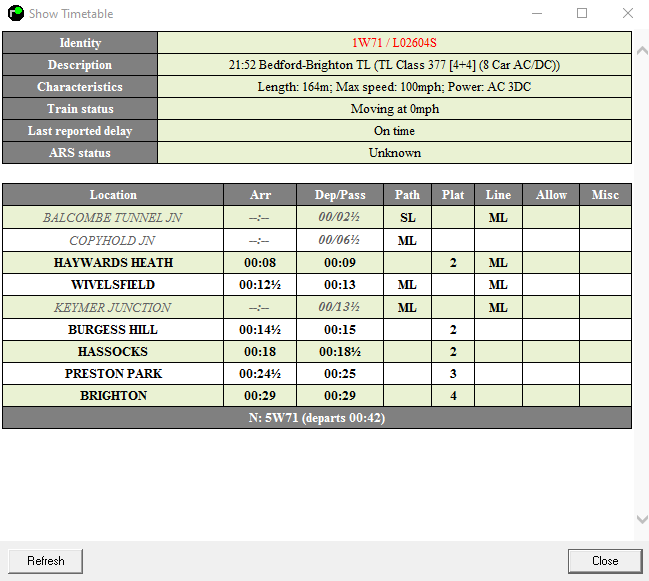
WIP so I won't attach the CSS for it I'm attempting to get the feel of a TRUST screen. I can't workout how to blacken the remaining windows and get the remaining font green though Post has attachments. Log in to view them. "We don't stop camborne wednesdays" Last edited: 03/07/2020 at 18:50 by jc92 Reason: None given Log in to reply |
| Show Timetable Popup Templates 03/07/2020 at 19:07 #128914 | |
|
dhouk
22 posts |
The wiki page has the HTML class names for each element. You are looking to add 'background-color:black;' to the relevant class ID's in the CSS. (Class in this instance, is not referring to a train...!) Log in to reply |
| Show Timetable Popup Templates 03/07/2020 at 19:21 #128917 | |
|
Trainman525
84 posts |
Could you link this page please? Thanks.
Log in to reply |
| Show Timetable Popup Templates 03/07/2020 at 19:22 #128918 | |
|
Trainman525
84 posts |
I am trying to make a CSS where delay shows a colour based on delay. That may be optimistic though!
Log in to reply |
| Show Timetable Popup Templates 03/07/2020 at 19:23 #128919 | |
|
dhouk
22 posts |
Trainman525 in post 128917 said:Could you link this page please? Thanks.This can be found here Log in to reply The following users said thank you: Trainman525, bugsy |
| Show Timetable Popup Templates 03/07/2020 at 19:26 #128920 | |
|
dhouk
22 posts |
Trainman525 in post 128918 said:I am trying to make a CSS where delay shows a colour based on delay. That may be optimistic though!This would need a slight change to the loader code. There could be a class added for the CSS to hook into: class="delay delay-5" so the existing delay CSS class can be used but then a further delay-n could be added. This would need to be grouped - for example, delay 5 would actually mean >0 and <=5 and with delay-10 being >5 and <=10 etc etc This would need a change to the code that generates the HTML. Not something that can currently be done from CSS as far as I can see by a little reverse engineer anyway. Last edited: 03/07/2020 at 19:26 by dhouk Reason: None given Log in to reply The following user said thank you: Trainman525 |
| Show Timetable Popup Templates 03/07/2020 at 19:36 #128923 | |
|
Sacro
1171 posts |
dhouk in post 128920 said:Trainman525 in post 128918 said:Does Quote:I am trying to make a CSS where delay shows a colour based on delay. That may be optimistic though!This would need a slight change to the loader code. There could be a class added for the CSS to hook into: class="delay delay-5" so the existing delay CSS class can be used but then a further delay-n could be added. This would need to be grouped - for example, delay 5 would actually mean >0 and <=5 and with delay-10 being >5 and <=10 etc etc li:contains("special"){text-style: italic;}not work? Log in to reply |
| Show Timetable Popup Templates 03/07/2020 at 19:38 #128924 | |
|
dhouk
22 posts |
Sacro in post 128923 said:dhouk in post 128920 said:Not when I tested it, I'm guessing it's dependant on the html rendering engine used? Does it work for you? If so, that's something for me to go and figure out on my PC...Trainman525 in post 128918 said:Does Quote:I am trying to make a CSS where delay shows a colour based on delay. That may be optimistic though!This would need a slight change to the loader code. There could be a class added for the CSS to hook into: class="delay delay-5" so the existing delay CSS class can be used but then a further delay-n could be added. This would need to be grouped - for example, delay 5 would actually mean >0 and <=5 and with delay-10 being >5 and <=10 etc etc Log in to reply |
| Show Timetable Popup Templates 03/07/2020 at 20:48 #128935 | |
|
Jan
921 posts |
A brief search seems to indicate that :contains is a jQuery feature - while it seems there were plans to add an official ':contains()' selector to the CSS spec, it was apparently dropped again from the final spec and I haven't found any references to a browser actually implementing it.
Two million people attempt to use Birmingham's magnificent rail network every year, with just over a million of them managing to get further than Smethwick. Log in to reply |
| Show Timetable Popup Templates 03/07/2020 at 20:50 #128937 | |
|
Sacro
1171 posts |
I've not tried it, I did ask Geoff a while back for the ability to feed javascript into the renderer too for a bit more... customisation
Log in to reply |
| Show Timetable Popup Templates 03/07/2020 at 21:50 #128943 | |
|
VInce
579 posts |
Simple and clear - I'm struggling to get the activities to align to the centre. Anyone help pelase. h1{color:blue;text-align:left;font-size:8pt;} body{margin:2px; font-family:Arial,Helvetica,sans-serif;border: 1px solid black;border:none} table{border-collapse:collapse;font-size:9pt;width:100%} table,th,td{border: 1px solid black;text-align:left;padding:3px;background-color:white;} th{color:white;background-color:green;font-weight:bold;text-align:center;} tr.alternate1{white;} tr.alternate2{white;} tr.locpass{text-align:center;font-family:Arial;font-size:8pt;} tr.locstop{text-align:center;font-weight:bold;font-family:Arial;color:red;font-size:10pt;} td.locpass{{text-align:center;font-family:Arial;font-size:8pt;} td.locstop{font-weight:bold;text-align:center;font-family:Arial;color:red;font-size:10pt;} td.arr{text-align:center;} td.dep{text-align:center;} td.path{text-align:center;} td.plat{text-align:center;} td.line{text-align:center;} td.engallow{text-align:center;} td.pathallow{text-align:center;} td.misc{text-align:left;} td.acts{font-family:Arial;font-weight:bold;color:blue;} th.loc{} th.arr{} th.dep{} th.path{} th.plat{} th.line{} th.engallow{} th.pathallow{} th.misc{} th.id{} td.id{background-color: white} th.desc{} td.desc{background-color: white} th.notes{} td.notes{background-color: white} th.char{} td.char{background-color: white} th.status{} td.status{background-color: white} th.delay{} td.delay{background-color: white} th.ars{} td.ars{background-color: white} Vince Post has attachments. Log in to view them. I walk around inside the questions of my day, I navigate the inner reaches of my disarray, I pass the altars where fools and thieves hold sway, I wait for night to come and lift this dread away : Jackson Browne - The Night Inside Me Last edited: 03/07/2020 at 21:58 by VInce Reason: None given Log in to reply The following user said thank you: UKTrainMan |
| Show Timetable Popup Templates 03/07/2020 at 21:58 #128944 | |
|
bugsy
1832 posts |
Did you do this one Vince? I rather like it :) Done quickly too. Furthermore, some of the other examples on this page are worth consideration. I know nothing about coding but I'm sure that if I studied these examples for long enough I'll learn something. Thanks everybody Everything that you make will be useful - providing it's made of chocolate. Log in to reply |
| Show Timetable Popup Templates 03/07/2020 at 21:59 #128945 | |
|
VInce
579 posts |
bugsy in post 128944 said:Did you do this one Vince? I rather like it :)This one - yes h1{color:blue;text-align:left;font-size:8pt;} body{margin:2px; font-family:Arial,Helvetica,sans-serif;border: 1px solid black;border:none} table{border-collapse:collapse;font-size:9pt;width:100%} table,th,td{border: 1px solid black;text-align:left;padding:3px;background-color:white;} th{color:white;background-color:green;font-weight:bold;text-align:center;} tr.alternate1{white;} tr.alternate2{white;} tr.locpass{text-align:center;font-family:Arial;font-size:8pt;} tr.locstop{text-align:center;font-weight:bold;font-family:Arial;color:red;font-size:10pt;} td.locpass{{text-align:center;font-family:Arial;font-size:8pt;} td.locstop{font-weight:bold;text-align:center;font-family:Arial;color:red;font-size:10pt;} td.arr{text-align:center;} td.dep{text-align:center;} td.path{text-align:center;} td.plat{text-align:center;} td.line{text-align:center;} td.engallow{text-align:center;} td.pathallow{text-align:center;} td.misc{text-align:left;} td.acts{font-family:Arial;font-weight:bold;color:blue;} th.loc{} th.arr{} th.dep{} th.path{} th.plat{} th.line{} th.engallow{} th.pathallow{} th.misc{} th.id{} td.id{background-color: white} th.desc{} td.desc{background-color: white} th.notes{} td.notes{background-color: white} th.char{} td.char{background-color: white} th.status{} td.status{background-color: white} th.delay{} td.delay{background-color: white} th.ars{} td.ars{background-color: white}  Post has attachments. Log in to view them. I walk around inside the questions of my day, I navigate the inner reaches of my disarray, I pass the altars where fools and thieves hold sway, I wait for night to come and lift this dread away : Jackson Browne - The Night Inside Me Log in to reply The following users said thank you: welshdave257, bugsy, UKTrainMan |
| Show Timetable Popup Templates 03/07/2020 at 22:50 #128947 | |
|
Trainman525
84 posts |
VInce could you replace your line with this. td.acts{font-family:Arial;font-weight:bold;color:blue;text-align:center;} Just add this (text-align:center;) I think that works. Log in to reply The following user said thank you: VInce |
| Show Timetable Popup Templates 04/07/2020 at 04:22 #128968 | |
|
GeoffM
6406 posts |
bugsy in post 128944 said:Did you do this one Vince? I rather like it :)CSS, generally speaking, is not for the faint of heart. My personal opinion is that CSS is poorly designed, with new features tacked on higgledy piggledy, and interpreted differently by different browsers, or even not at all. But we work with what we have. Anyway, rant over, and I would recommend W3schools.com as a reference. SimSig Boss Log in to reply |
| Show Timetable Popup Templates 04/07/2020 at 10:20 #128992 | |
|
bugsy
1832 posts |
GeoffM in post 128968 said:bugsy in post 128944 said:Thanks for the tip Geoff.Did you do this one Vince? I rather like it :)CSS, generally speaking, is not for the faint of heart. My personal opinion is that CSS is poorly designed, with new features tacked on higgledy piggledy, and interpreted differently by different browsers, or even not at all. But we work with what we have. Anyway, rant over, and I would recommend W3schools.com as a reference. I've copied some of the examples above and if I do anything it'll be a straight paste job. I don't anticipate creating something of my own. Edit: Two of my sons are software developers/programmers so if I did attempt anything and messed up, I expect that one of them could put things right? Everything that you make will be useful - providing it's made of chocolate. Last edited: 04/07/2020 at 10:23 by bugsy Reason: text added Log in to reply |
| Show Timetable Popup Templates 04/07/2020 at 10:57 #128995 | |
|
ajax103
1125 posts |
They all look interesting but which document do I open to do my own template? I can see two documents but not sure which one I should use? Log in to reply |
| Show Timetable Popup Templates 04/07/2020 at 11:06 #128996 | |
|
Steamer
4024 posts |
ajax103 in post 128995 said:They all look interesting but which document do I open to do my own template?F3-> Options-> CSS tab. See here for more details: https://www.SimSig.co.uk/Wiki/Show?page=usertrack:ssrun:func:f3:optionscss The external CSS files are no longer used. "Don't stress/ relax/ let life roll off your backs./ Except for death and paying taxes/ everything in life.../ is only for now." (Avenue Q) Log in to reply The following user said thank you: ajax103 |
| Show Timetable Popup Templates 04/07/2020 at 12:57 #129000 | |
|
Trainman525
84 posts |
I have a template, Quote: h1{color:blue;text-align:left;font-size:9pt;} May not be to everyones taste, but I am really happy with it. Post has attachments. Log in to view them. Last edited: 04/07/2020 at 23:22 by Trainman525 Reason: Removal of a font that was incorrectly imput - not being added. Log in to reply |
| Show Timetable Popup Templates 04/07/2020 at 13:27 #129005 | |
|
Trainman525
84 posts |
Trainman525 in post 129000 said:I have a template, The image should be embeded... 
Post has attachments. Log in to view them. Last edited: 04/07/2020 at 23:21 by Trainman525 Reason: Removal of a font that was incorrectly imput - not being added. Log in to reply |